CheMondis allows suppliers to showcase their products and special offers. Buyers on the other hand can explore the available listing or state what they are looking for so suppliers can make offers to meet their needs.
Worked as a Product Designer in the product team and as a member of a Scrum team in an agile environment.
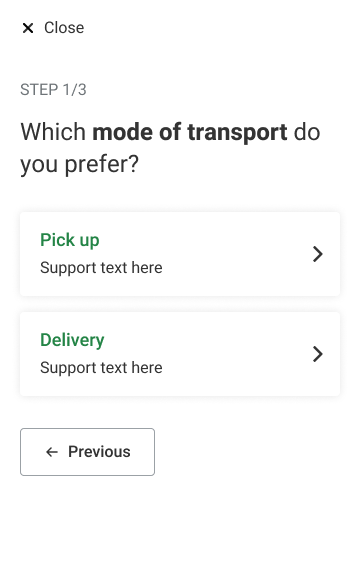
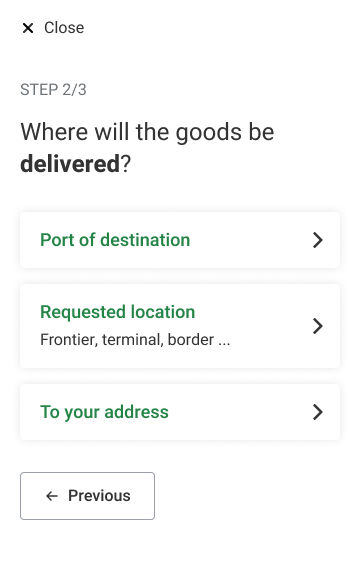
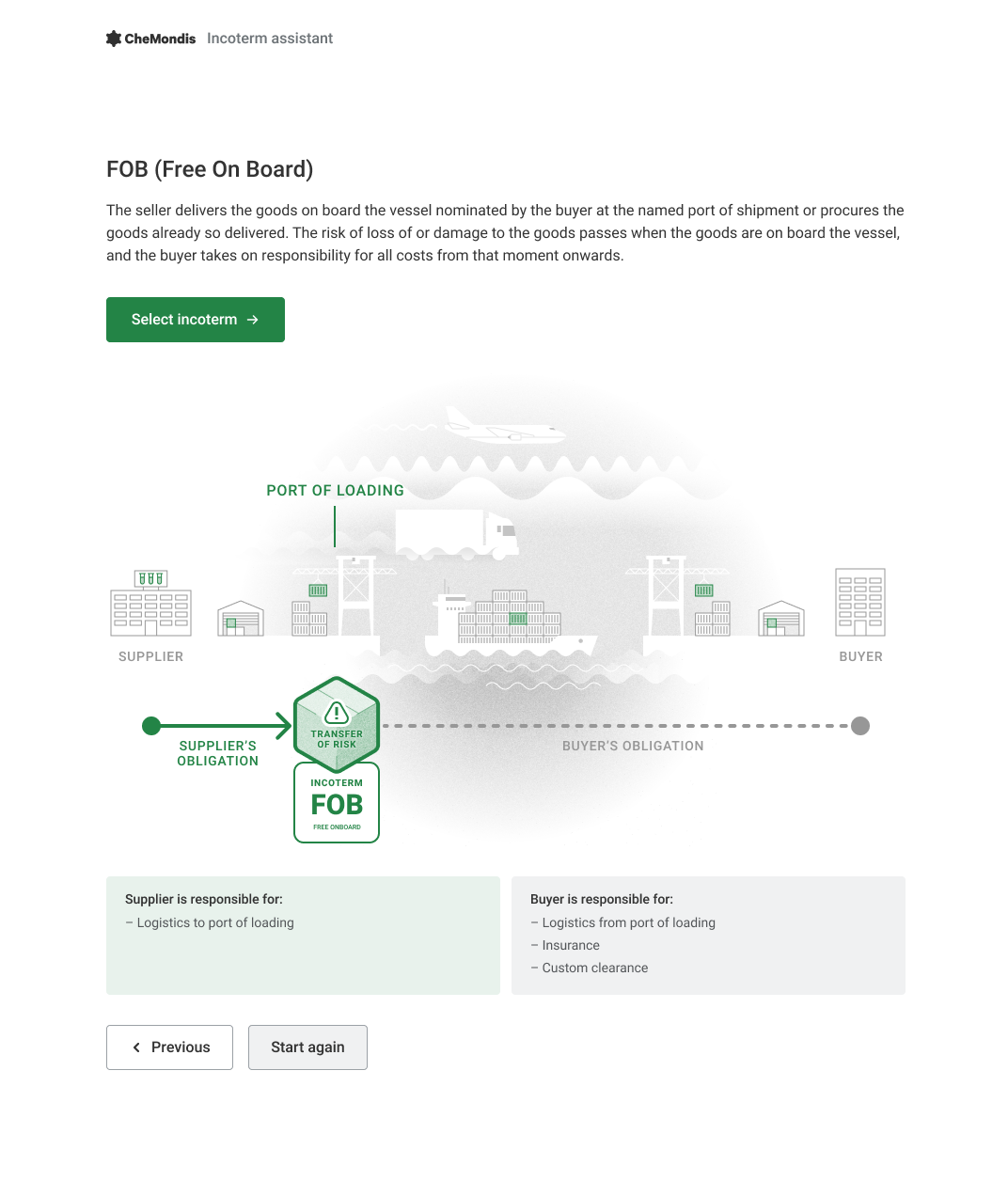
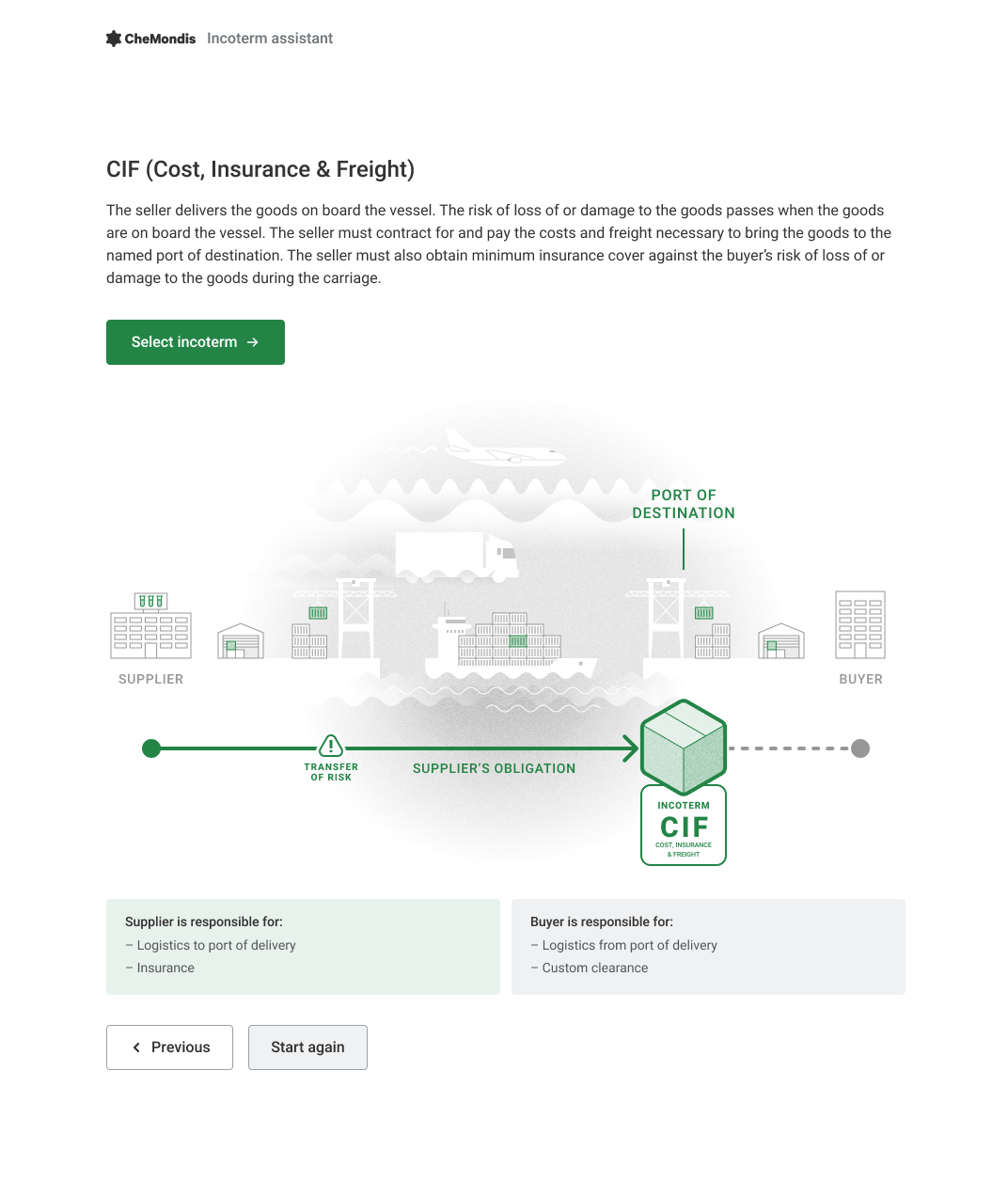
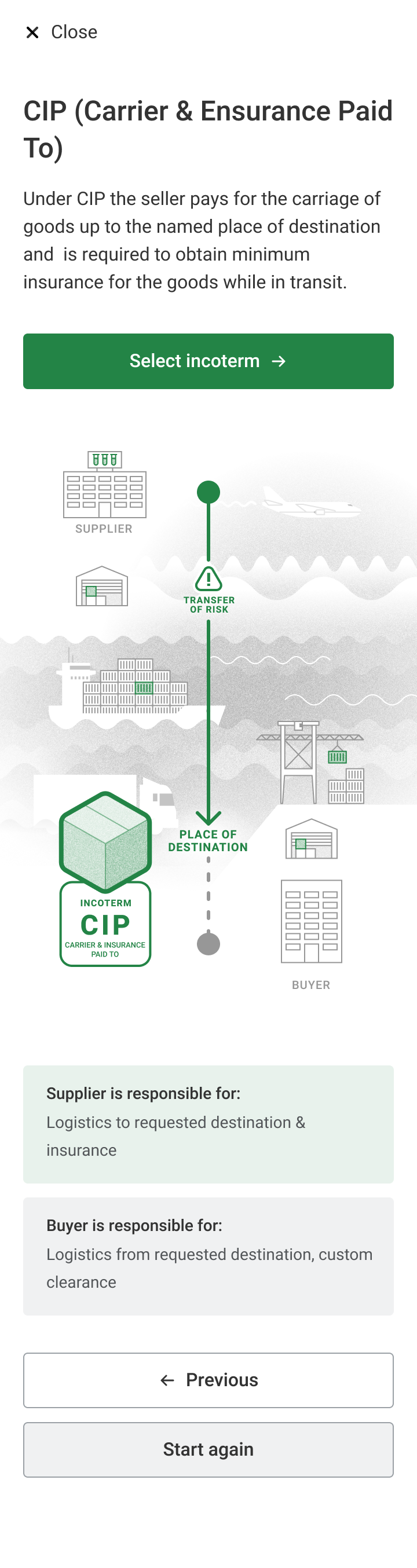
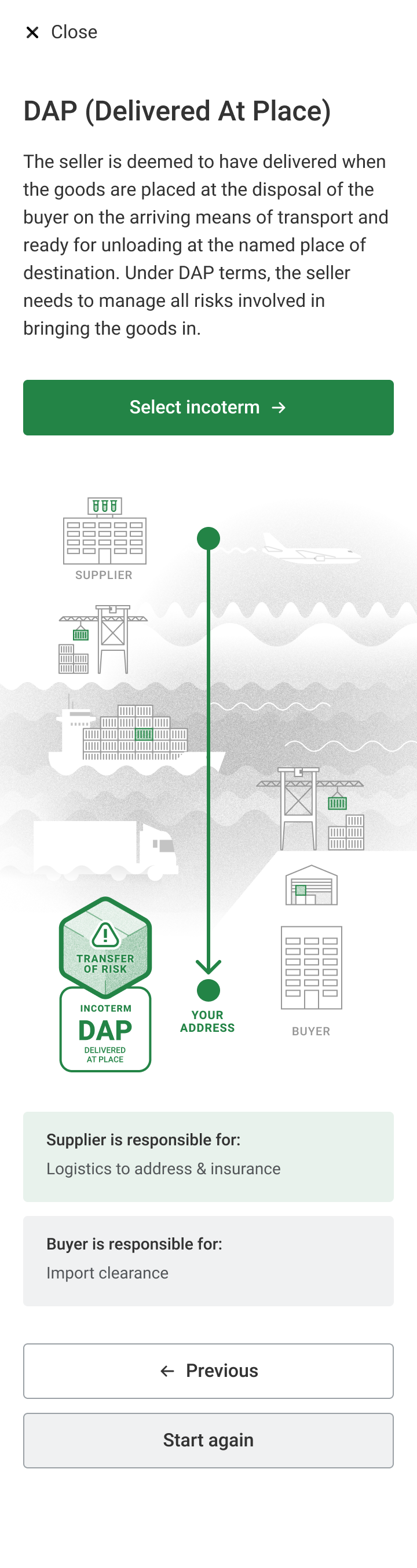
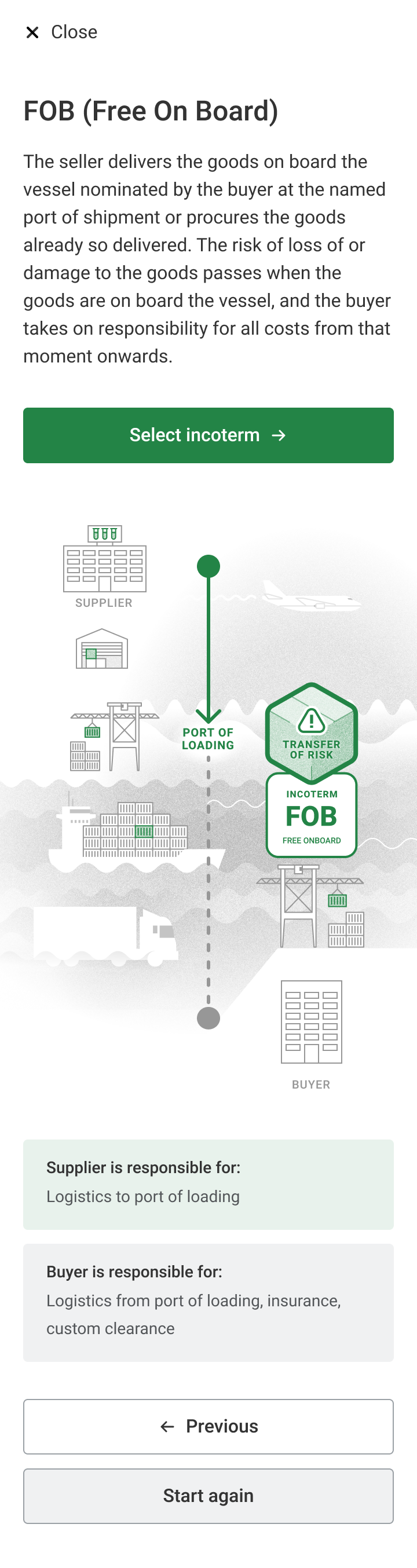
Choosing the right Incoterm
Incoterms, are a set of the globally-accepted commercial terms issued by the International Chamber of Commerce (ICC). The selection of Incoterms is often considered a difficult task because of the insufficient knowledge in this field.
The objective was to assist buyers in selecting the appropriate Incoterm for their orders. To achieve this, I examined all the available options, identified the key decision criteria, and created a simplified decision tree to navigate through all the different options in a 3-step assistant.








New ways to make deals
As a product team member, I help develop features to provide more ways for buyers and suppliers to strike deals.
One of those features was the "Open Quote Request". The goal was to leverage the existing features and screens to allow suppliers to reach out to potential buyers (the only established flow at the time was the other way around). With this feature, buyers could post their needs and have suppliers respond with offers, thus creating a new flow of contact with minimum development impact.
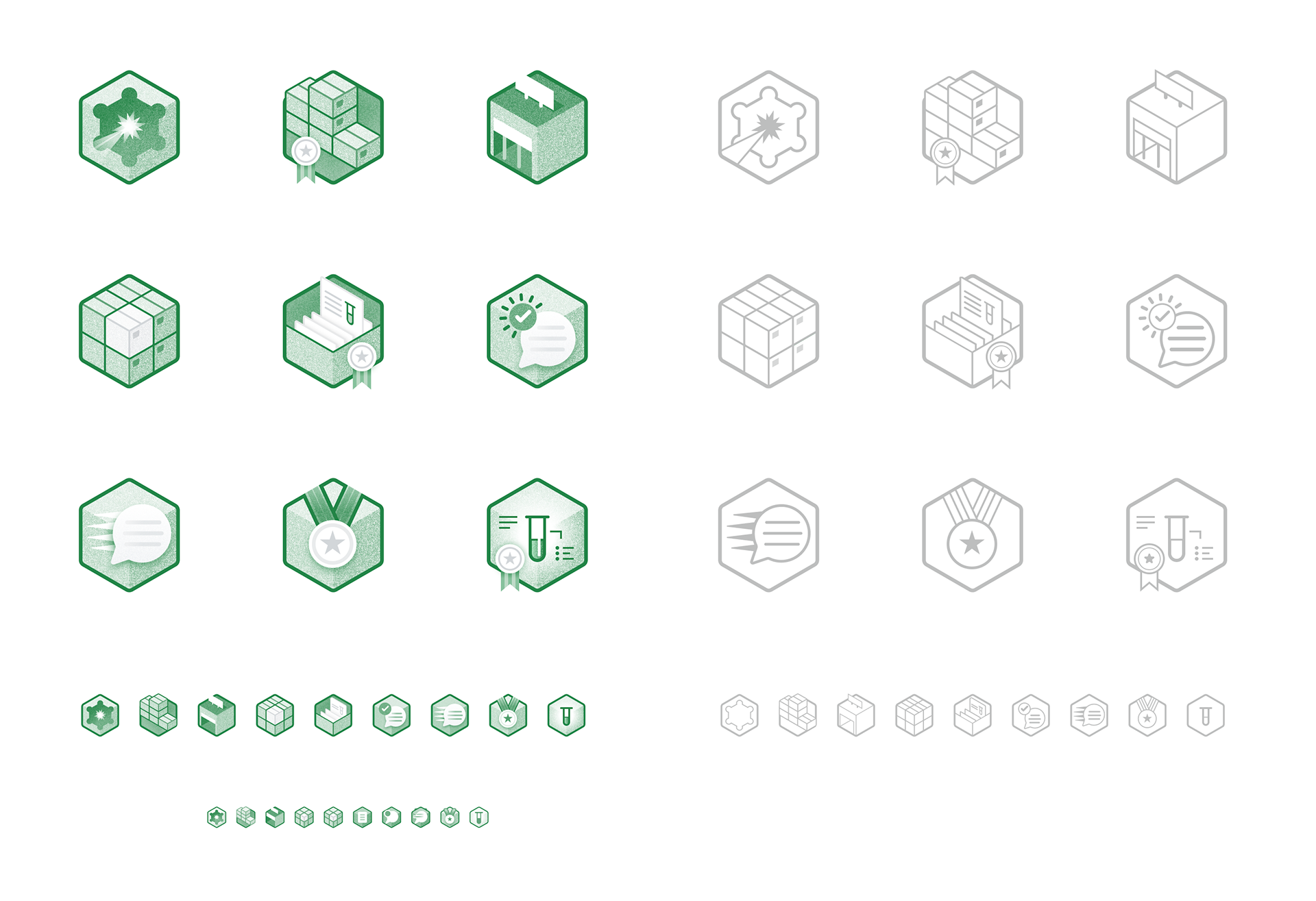
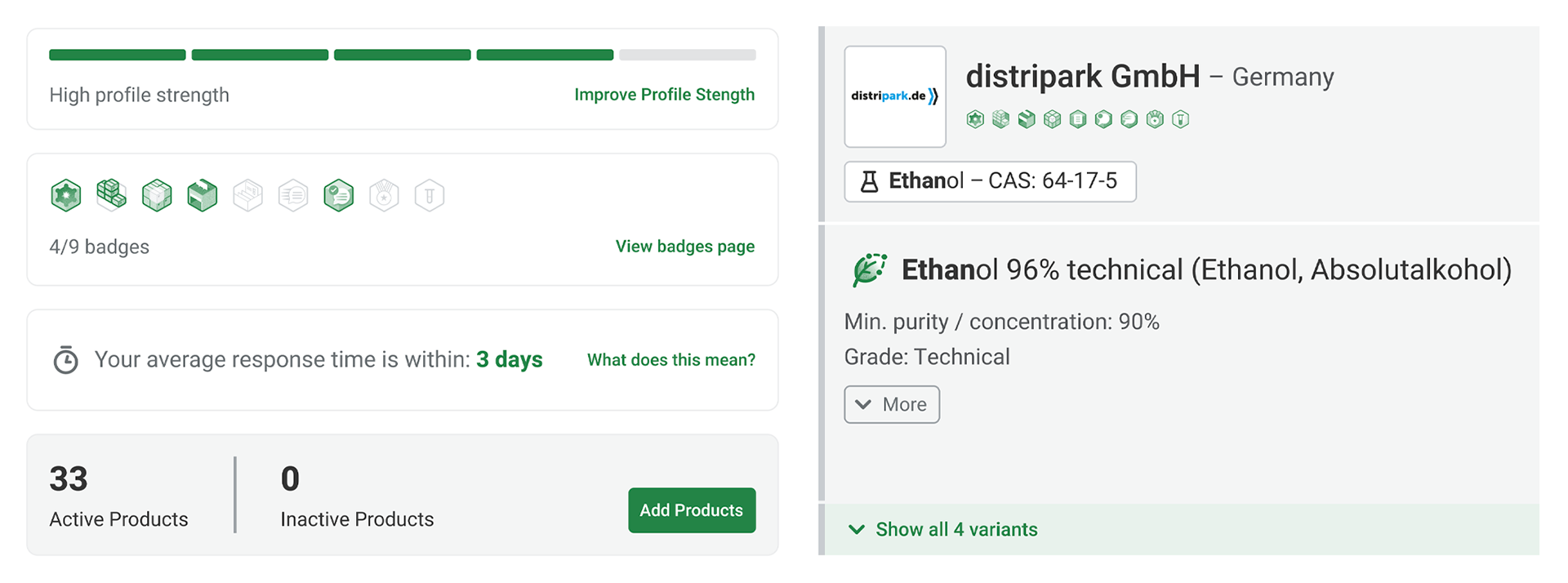
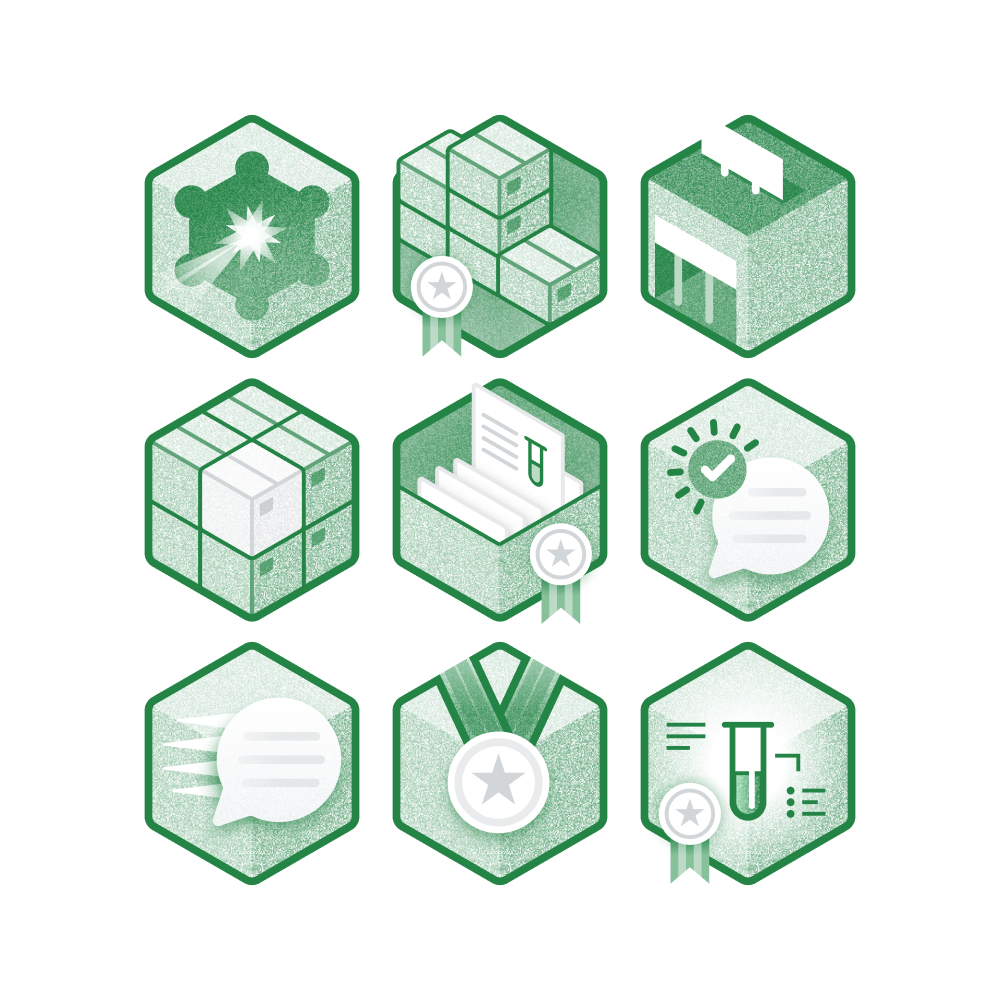
User badges
Gamification system to reward user behaviour
This project required the design of a set of badges in 3 different sizes with active and inactive states. I was also responsible for the incorporation of the system in multiple pages and components of the platform.


Notifications
During my tenure, CheMondis deployed the first iteration of the system and I was in charge of design its logic based on the data that was captured and its introduction on the dashboard.
Illustration
When I joined the team there were only a few visual elements available. As the need to have more became evident, I developed a CheMondis visual style that was used not only in the UI but also in banners and other communication moments.
All illustrations were designed in Figma
All illustrations were designed in Figma












Monetisation
Displaying complex pricing options.
The platform made several monetisation tests focusing either on buyers or suppliers. I worked on the project together with the rest of the design team being my focus the pricing page. For that I worked on creating a comprehensive layout that displayed every option for which I also design icons for each product.